Make Your Own Online Portfolio – HTML CSS JavaScript SQL Python Java PHP How To W3.CSS C C++ C# Bootstrap React MySQL JQUENY EXCEL XML DJANGO NODEJS R Typescript Angular GIT Postgreskill Postgreskill AI Cyber Security Data Science
Menu Icon Bar Menu Icon Accordion Tabs Vertical Tabs Tab Headers Full Page Tabs Hover Tabs Top Navigation Responsive TopNav Split Navigation Navigation Icons Search Menu Fixed Sidebar Search Bar Side Navigation Responsive Sidebar Fullbar Navigation Off-Canvas Menu Sidebar Menu Sidebar Menu Sidebar Menu Sidebar Menu Sidebar Click on Bottom Navigation Responsive Bottom Navi Bottom Bottom Border Navi Links Right Aligned Menu Links Central Menu Link Equal Width Menu Links Fixed Menu Slide Down Scroll On Bar Scroll Scroll Navbar Scroll Navbar Scroll Navbar Scroll Collapse Navbar Scroll Sticky Navbar Dropdown Bar Dropdown Click Dropdown SideNav Res Navbar Dropdown Subnavigation Menu Dropup Mega Menu Mobile Menu Curtain Menu Collapse Sidebar Collapse Sidepanel Pagination Breadcrumbs Button Group Vertical Button Group Sticky Social Bar Pill Navigation Responsive Header
Contents
- 1 Make Your Own Online Portfolio
- 2 The Best Websites To Show Off Your Portfolio Of Work
- 2.1 Create A Model Online Portfolio Website Instantly
- 2.2 Create An Illustrator Online Portfolio Website Instantly
- 2.3 Teaching Portfolio Examples, Plus How To Create Your Own
- 2.4 Buy Create Your Own Photo Book: Design A Stunning Portfolio, Make A Bookstore Quality Book Book Online At Low Prices In India
- 2.5 Graphic Design Portfolio Examples
- 3 Create An Interior Design Online Portfolio Website Instantly
Make Your Own Online Portfolio

Images Slideshow Slideshow Gallery Model Images Lightbox Responsive Image Grid Image Grid Image Gallery Scrollable Image Gallery Tab Gallery Image Overlay Fade Image Overlay Slide Image Overlay Zoom Image Overlay Title Image Overlay Black Icon Image Effects and White Image Image Text Image Text Blocks Full Image Form Hero Image on Blocks Image Hero Image Blur Background Image Change Bg Side-by-Side Images on Scroll Round Images Avatar Images Responsive Images Center Images Thumbnails Thumbnails Around Image Meet Team Sticky Image Shake Image Portfolio Gallery Portfolio with Zoom Image. Magnifying glass image comparison slider favicon
A List Of Tools And Services To Build Your Personal Website
Buttons Alert Buttons Outline Buttons Split Buttons Animated Buttons Fading Buttons Image Social Media Buttons Read More Load Buttons Download Buttons Pill Buttons Notification Buttons Icon Buttons Next/Previous Buttons Navi Block Buttons More Buttons Text Buttons Round Top Buttons Round Top Buttons Round Top Buttons
Forms Login Form Signup Form Checkout Form Contact Form Social Login Form Enter Form with Icons Custom Checkbox/Radio Custom Toggle Switch Select Checkbox Caps Lock Trigger Button Toggle Password Validation on Enter Password Visibility Multi-Step Form Autocomplete Turn off Autocomplete Spelling Check but upload the file. Input validation
More Full Screen Video Model Box Model Timeline Scroll Indicator Progress Bar Delete Callout Notes Labels Ribbon Tag Cloud Circle Style HR Coupon List Group List Group List Bulletless Badges List Responsive Text Cutout Text Glowing Text Fixed Footer Response Sticky Sticky Scroll Sticky y on srn scroll Header Collapse Header Pricing Table Parallax Aspect Ratio Responsive iFrames Toggle Like/Unlike Toggle Toggle Text Toggle Class Toggle Dark Mode Toggle Text Toggle Class Add Class Remove Class Change Class Active Class Tree View Remove Decimals Center and Find Decimals Center Hover over Shapes Arrows List Transition Downloading Link Full Height Element Browser Window Adaptive Scrollbar Hide Scrollbar Show/Force Scrollbar Device View Content Border Placeholder Color TextArea Size Disable Text Selection Disables vertical text selection. Text Separator Animate Icons Countdown Timer Typewriter Coming Soon Page Chat Messages Popup Chat Window Split Screen Testimonials Section Counter Quote Slideshow Collapsible List Items Device Specific Breakpoints Draggable HTML Element JS JS Stimliter Questions JS Stimliter Status JS Stimliter Expressions JS StimLighter Status JSSRT Expressions Array JS Spread Operator JS Scroll in View Get Current Date Get Current URL Get Current Screen Size Get Iframe Elements
Create a Website for Free Create a Tree Website Create a Portfolio Create a Resume Create a Restaurant Website Create a Business Website Create a Webbook Center Website About Website Contact Section Page Large Header Example Website
How To Create An Online Portfolio (even When You Don’t Have Work Experience)
Grid 2 Column Layout 3 Column Layout 4 Column Layout Expanding Grid List Grid Mixed Column Layout Column Cards Zig Zag Layout View Blog Layout
A portfolio has the same purpose as a CV. Most CVs are written with text, but a portfolio is for presentation, so it is visual with pictures and often more detailed than a CV.
This is a place where you can showcase your work experience and showcase the projects you are most proud of.

Your online portfolio along with its link will be shared with companies, hiring managers and recruiters so they can notice you.
The Best Websites To Show Off Your Portfolio Of Work
By having it online as a website. It makes it possible for people around the world to find you.
Portfolio design gives the reader an idea of who you are. Make sure it looks good and presentable!
This can be helpful when looking for a job, landing a freelancing gig, or demonstrating your skills to a new client.
How to create it depends on what kind of professional you are, who you’re creating it for, and why you’re creating it.
Create A Model Online Portfolio Website Instantly
You have to test, fail and learn to find what type of portfolio is right for you!
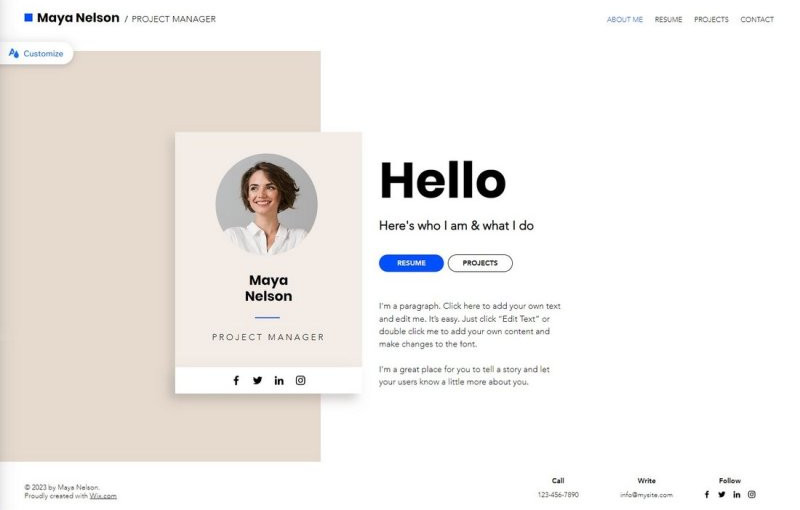
The hero section helps readers understand what you offer, why someone should work with you, and the value you provide with your services.
Help readers understand what you’re about and your superpowers (you’re really good).

List the projects you have worked on. Sorting the list by date is the most commonly used way, but in some cases it makes sense to order it in another logical way.
Create An Illustrator Online Portfolio Website Instantly
Add details to each project, including your role, what you did, and how the project turned out.
Adding pictures to show off what you’ve created is a plus! Show off things you’re proud of.
Add your contact details and other contact channels like your GitHub profile, LinkedIn, Youtube etc.
You can load portfolio templates in Spaces. Start publishing your portfolio in a few clicks.
Teaching Portfolio Examples, Plus How To Create Your Own
Created an easy-to-use code editor called Spaces. Sign up and get started in a few clicks.
Type the HTML skeleton code that is the starting point for your website. It is the structure that holds the code and ensures that it is displayed correctly on the Internet.
It helps visitors to find and navigate the content on the website. Creating a well-structured navigation is important. So that your visitors can find what they are looking for.

Here is an example of how to create a top navigation bar: How to Create a Top Navigation Bar
Buy Create Your Own Photo Book: Design A Stunning Portfolio, Make A Bookstore Quality Book Book Online At Low Prices In India
The hero section with the navigation bar is the first section of your portfolio that people see.
Here is an example of how to create an About Me section: How to Create an About Me Section
You should always include a way for visitors to contact you via a contact form or by typing in your contact information:
Here’s an example of how to create a basic contact section: How to Create a Contact Section
Graphic Design Portfolio Examples
Footer may feel like a small section, but it is important in every website. At the beginning of 2021, I decided to revamp my portfolio site like every year.
If you’ve never run a website before, figuring out how to get your website online can be confusing. Getting a domain name, uploading the necessary files and choosing where to host your site can be overwhelming.
I remember how difficult it was to set up my website the first time and wanted to help others avoid the mistakes I made, so I sent out this tweet:

The responses exceeded my expectations, so I scheduled 9 sessions of 2 hours each weekend in February.
Create An Interior Design Online Portfolio Website Instantly
The idea is that by the end of February, I should have my portfolio design ready, as helping others will ensure I stay on track with my plan. That plan didn’t work out, but I learned a lot in the process.
At the end of February, I successfully helped 6 developers (from entry to mid-level and 1:2 male-to-female ratio from 3 different countries) to set up their portfolio website in one form or another. I document key lessons from each session here.
In this article, we’ll cover everything you need to know about setting up your portfolio site – from buying a domain name to running the site online. So get it
Make your own portfolio website, make your own portfolio, make my own portfolio website, how to make your own art portfolio, make your own art portfolio, make your own modeling portfolio, how to make your own portfolio website, adobe portfolio build your own personalized website, create your own portfolio, managing your own investment portfolio, make your own portfolio book, how to make your own portfolio