How To Make Your Own Portfolio Website – HTML CSS JAVASCRIPT SQL PYTHON JAVA PHP AS W3.CSS C C++ C# BOOTSTRAP REACT MYSQL JQUERY EXCEL XML DJANGO NUMPY PANDAS NODEJS R TYPESCRIPT ANGULAR GIT POSTGRESQL MONGODB ASP AWS AI GO KOTLIN SASS VUE GEN AI SCIPY CYBERSECURITY DATA SCIENCE
Menu icon bar Menu icon Accordion tabs Vertical tabs Tab headers Full page tabs Floating tabs Top navigation Responsive top navigation Split navigation icon Navigation bar Search menu Search bar Fixed sidebar Side navigation Responsive sidebar On-screen navigation full Off-canvas menu Floating side navigation buttons Sidebar with icons Horizontal scrolling menu Vertical menu Bottom navigation Responsive bottom navigation Bottom edge Navigation links Right-aligned menu links Centered menu link Equal-width menu links Sticky menu Slider bar down on scroll Hide navigation bar on scroll Shrink navigation bar on scroll Fixed navigation bar Image navigation bar Dropdown menus on hover Click on dropdown menus Cascading dropdown menu Topnav dropdown menu on Sidenav Resp navigation Dropdown Menu Sub Navigation Menu Dropdown Menu Mobile Mega Menu Curtain Menu Collapsed Sidebar Collapsed Sidebar Pagination Breadcrumbs Button Group Vertical Button Group Sticky Social Bar Pill Navigation Responsive Header
Contents
How To Make Your Own Portfolio Website

Images Slideshow Presentation Gallery Modal Images Lightbox Responsive Image Image Grid Grid Image Gallery Scrollable Image Gallery Tab Image Overlay Fade Image Overlay Slide Image Overlay Zoom Image Overlay Title Image Overlay Icon Image Effects Black and White Image Image Text Image Text Blocks Transparent Image Text Full Page Image-in-Picture Form Main Image Background Image Blur Change Background on Scroll Tiled Images Rounded Images Avatar Images Responsive Images Centered Images Thumbnails Border Around image Meet the team Still image Flip an image Shake an image portfolio Gallery Portfolio with image filter Image zoom Magnifier Image comparison Slider Favicon
A List Of Tools And Services To Build Your Personal Website
Buttons Alert Buttons Outline Buttons Split Buttons Animated Buttons Fade Buttons In Image Button Social Media Buttons Read More Read Less Upload Buttons Download Buttons Pill Buttons Notification Button Icon Buttons Next/Previous Buttons More Buttons Button in Navigation block Text buttons Round buttons Scroll up button
Forms Login form Registration form Payment form Social login form Registration form Form icon Newsletter Stacked form Responsive form Pop-up form Online form Clear input field Hide number arrows Copy text to clipboard Animated search Search Button Full Screen Search Input Field in Navigation Bar Login Form in Navigation Bar Custom Checkbox/Radio Custom Selection Toggle Switch Select Checkbox Caps Lock Detection Button Enabled Enter Password Validation Toggle Password Visibility Form Multi-step Autocomplete Disable Autocomplete Disable Spell Check File Upload Button Empty Input Validation
More Full Screen Video Modal Frames Delete Modal Timeline Scroll Indicator Progress Bars Skill Bar Sliders Color Picker Email Field Tooltip Display Item Floating Popups HTML Collapsible Calendar Includes Task List Uploaders Star Rating User Rating Overlay Effect Contact Cards Flip Card Profile Card Product Card Alerts Calls Notes Tags Ribbon Tag Cloud Circle Style Coupon List HR Group List Badge Group Bulletless List Responsive Text Cutout Text Glossy Text Footer sticky Sticky Element Equal Height Clearfix Responsive Floats Snack Bar Fullscreen Window Scrolling Drawing Smooth Scrolling Gradient Background Scrolling Sticky Header Scrolling Retractable Scrolling Header Pricing Table Parallax Aspect Ratio Responsive Iframes Toggle Like/Dislike Toggle Hide/Show Toggle Dark Mode Toggle Text Toggle Class Add Class Remove Class Change Class Active Class Tree View Remove Decimals Remove Property Offline Detection Find Hidden Item Redirect Web Page Format a Number Zoom Hover Over Center Vertically Box Center Button In DIV Center a List Hover Transition Arrows Shapes Download Link Full Height Element Browser Window Custom Scrollbar Hide Scrollbar Show/Force Scrollbar Device Appearance Happy Edge Placeholder Color Disable Area Resize Text Selection Disable Selection Color Marker Color Vertical Line Dividers Text Divider Animated Icons Countdown Timer Typewriter Coming Soon Page Chat Messages Pop-up Chat Window Split Screen Testimonials Section Quote Counter Slideshow Items Closable list Typical JS device breakpoints JS Draggable HTML Element JS Media Queries JS Syntax Highlighter JS Animations JS String Length JS Exponentiation JS Default Parameters JS Random Number JS Sort Numeric Array JS Extension Operator Scroll to View Get the current date Get current URL Get current screen size Get iframe elements
Website Create a free website Create a website Create a static website Host a static website Create a website (W3.CSS) Create a website (BS3) Create a website (BS4) Create a website (BS5) Create and preview a website Create a link Tree site Create a portfolio Create a resume Create a restaurant website Create a business website Create a book center website Contact section About page Large header Website example website
How To Make A Portfolio Online: The Ultimate Guide
Grid 2 Column Layout 3 Column Layout 4 Column Layout Grid Dropdown List Grid View Mixed Column Layout Column Cards Zigzag Layout Blog Layout
The portfolio can have the same purpose as a resume. Most resumes are written with text, while the portfolio is for display, so it is visual with images and often more detailed than the resume.
It’s a place where you can showcase your work experience and the projects you’re most proud of.

Your online portfolio can be shared with your link to companies, hiring managers and recruiters so they can notice you.
How To Create Your Own Lawyer Portfolio Website In 5 Minutes
Have it online as a website. It makes it possible for people all over the world to find you.
Your portfolio design will give the reader an impression of who you are. Make sure it looks nice and presentable!
It can be useful when looking for a job, working as a freelancer, or showing your skills to a new client.
How you create it depends on the type of professional you are, who you are creating it for, and why you are creating it.
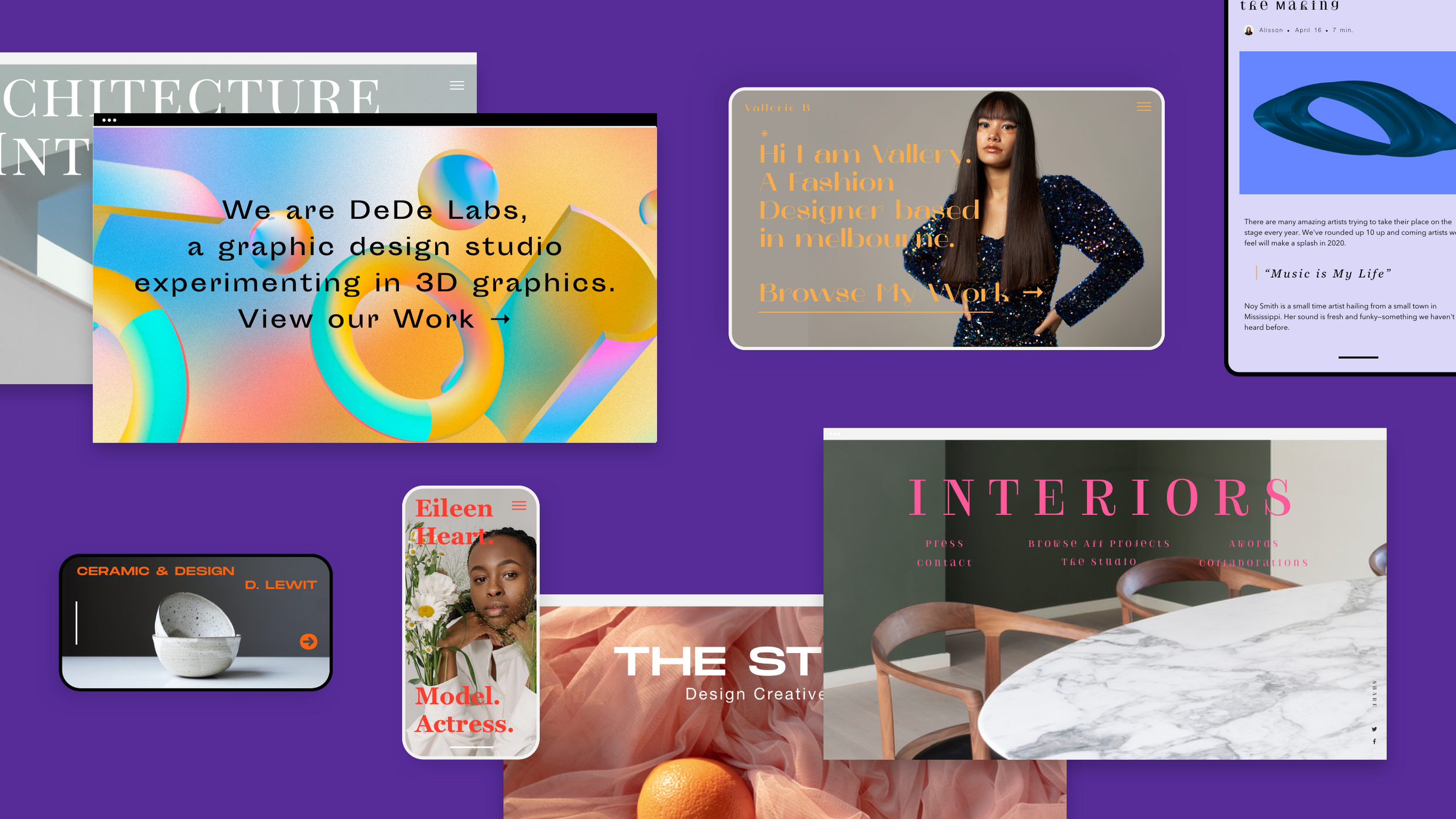
Best Online Portfolio Websites To Enhance Your Digital Design Portfolio
You have to try, fail and learn to find out what type of portfolio is right for you!
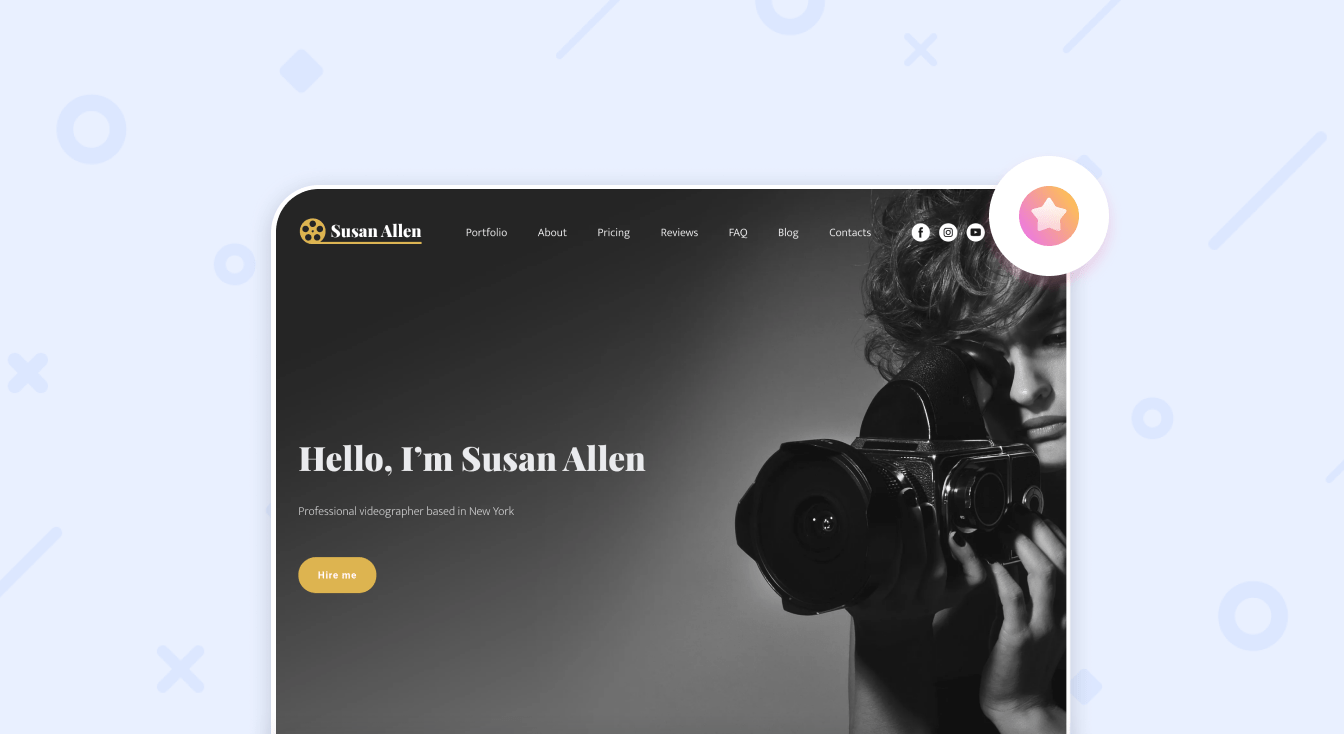
The main section helps the reader understand what you offer, why someone should work with you, and the value you offer with your services.
Help the reader understand what you love and your superpowers (the things you’re really good at).

List the projects you have worked on. The most commonly used way is to order the list by date, but in some cases it may make sense to order it in another logical way.
Popular Free Portfolio Websites To Showcase Your Work (2023)
Add details to each project, including your role, what you did, and the project outcome.
Adding images to show what you built is a plus! Show the things you are proud of.
Add your contact details and other contact channels such as your GitHub profile, LinkedIn, Youtube, etc.
You can upload portfolio templates to Spaces. Start publishing your portfolio in just a few clicks.
Best Indesign Portfolio Templates (2023)
Created an easy-to-use code editor called Spaces. Sign up and get started in just a few clicks.
Write a skeleton of HTML code, which will be the starting point of your website. It is the structure that contains the code and ensures that it is displayed correctly on the Internet.
Helps visitors find and navigate website content. It is important to create well-structured navigation. So that your visitors find what they are looking for.

Below is an example of how to create a top navigation bar: How to create a top navigation bar
Dazzling Web Developer Portfolio Examples
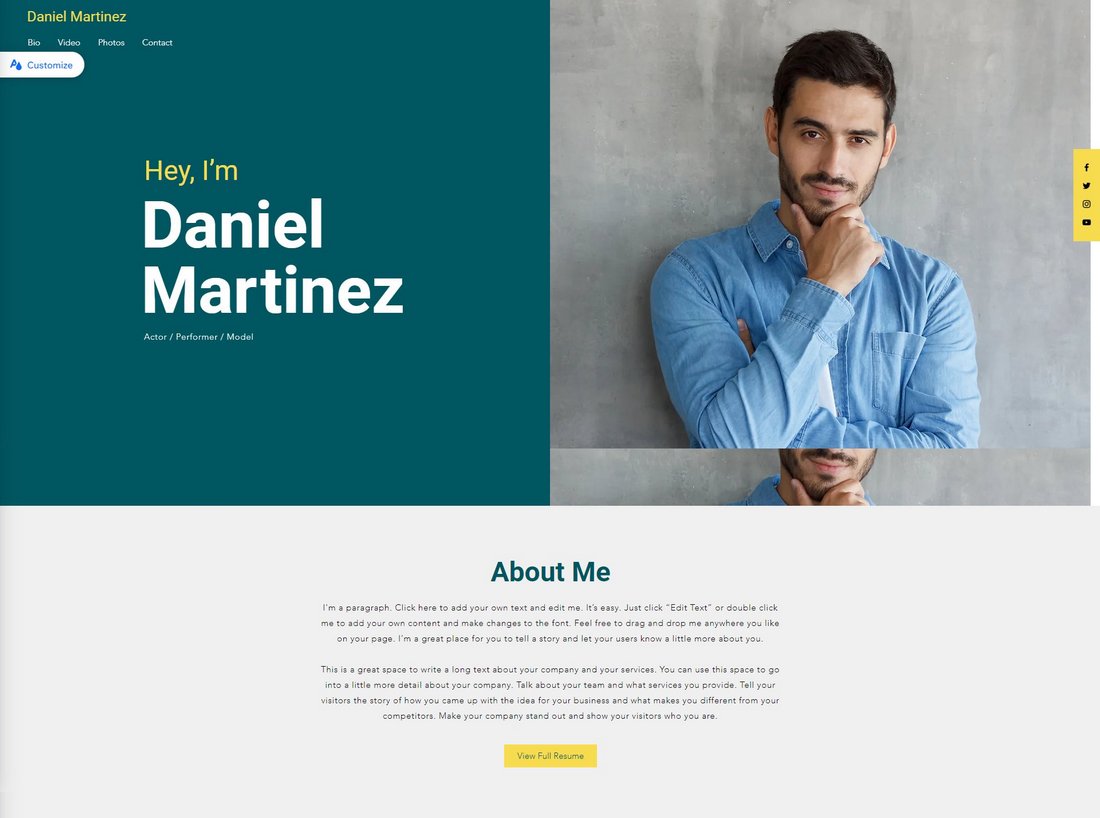
The Hero section, along with the navigation bar, is the first section of your portfolio that people will see.
Here is an example of how to create an About Me section: How to Create an About Me Section
You should always include a way for visitors to contact you, whether through a contact form or by entering their contact information, such as:
Below is an example of how to create a basic contact section: How to create a contact section
How To Make A Portfolio In 10 Steps
The footer can be considered a secondary section, but it is important on every website. If you want to advance your career as a personal banker, creating your own banking portfolio website could be a game changer for you. Having a personal banking card can help you highlight your expertise and add social proof, which will ultimately attract new customers without even meeting them in person. So if you’re interested in starting your own banking website, this comprehensive guide is exactly what you need.
Now you can easily create a personal portfolio website regardless of your career: banker, financial expert, tax auditor or anyone with experience in
Financial banking. Even if you don’t have the necessary technical experience in website building, we’ve got you covered. In this blog, we will explain how you can create a bank wallet website without any problems. So let’s dive into the main parts of today’s blog below.

In today’s world, individual bankers, like any other business or professional, need to establish a strong and powerful digital presence to stand out. If you want to do the same, creating your own online portfolio could be one of the best strategies. Before we begin, let’s take a look at the key benefits of creating a personal portfolio website for you as a financial expert or banker.
Create Your Impressive Portfolio Website By Arup_roy_
Personal bankers can offer different types of financial services.
How to make your own portfolio, how to make my own portfolio website, make your own portfolio website, how to make portfolio website, how to make your own art portfolio, make your own online portfolio, how to build your own portfolio website, how to make your own investment portfolio, how to make own portfolio website, how to make your own website portfolio, how to create your own portfolio website, how to make your own modeling portfolio
