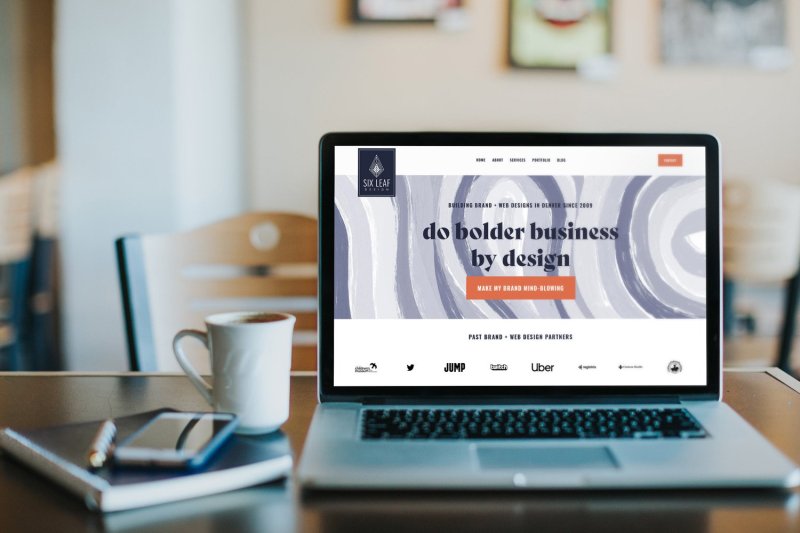
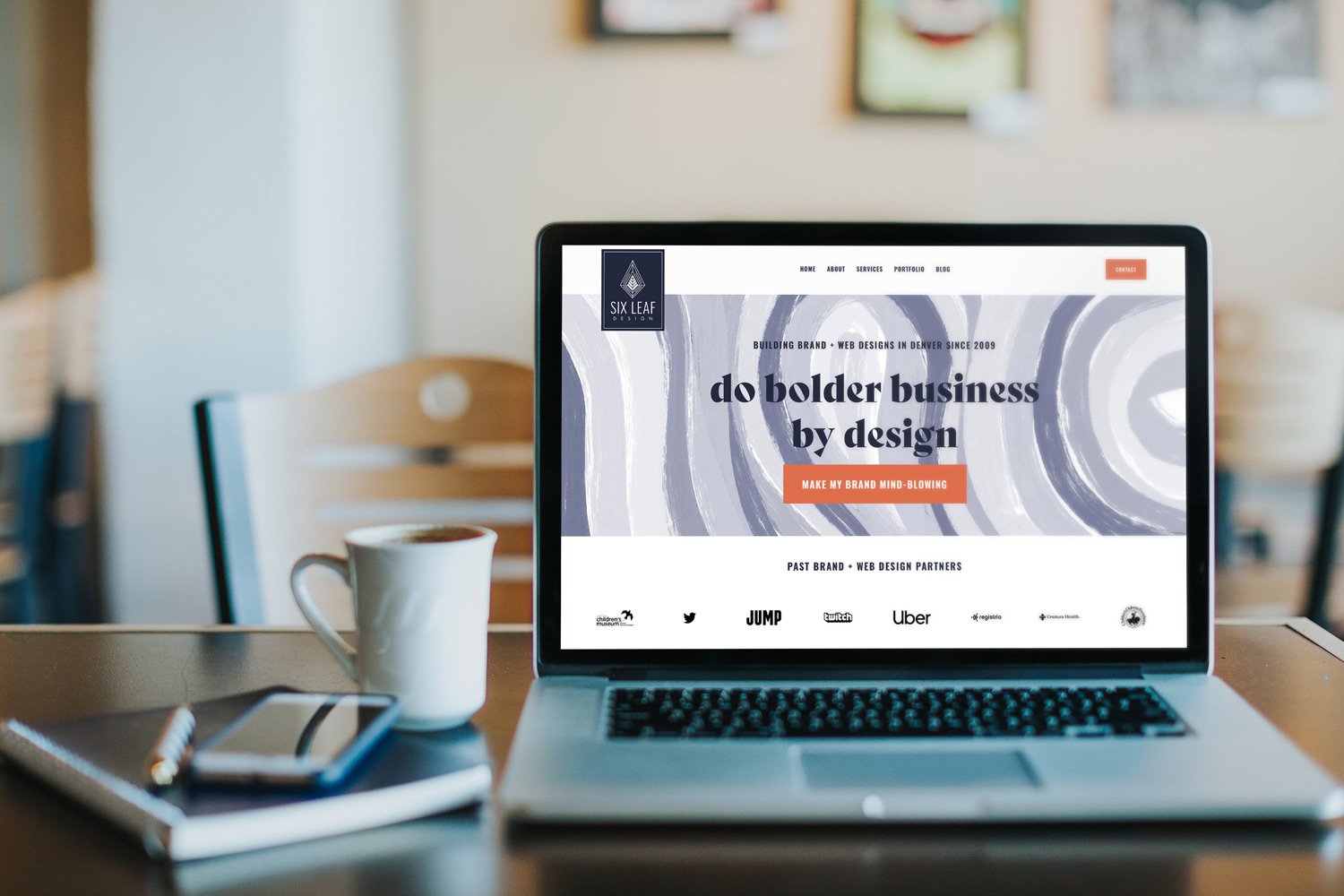
How To Design Website On Squarespace – Pink Ink helps clients create digital planners to simplify their lives and grow their businesses. It is also on a mission to support creatives with solutions-based digital design products.
The Pink Ink website is a great example of customizing the Squarespace Premium template. In this case, it’s our Lemongrass model. This Squarespace template works great for trainers, course creators, podcasters, and bloggers. We’re thrilled that Shay, founder of The Pink Ink, has chosen a template that works for her business.
Contents
How To Design Website On Squarespace

Pink Ink’s business is very versatile. Check out Shay’s website for courses, webinars, freebies, shop, blog and more. was necessary to hold. Shay used almost all of Lemongrass’ pre-made pages and used many of his designs.
Squarespace Aesthetics Made Simple: Easy And Practical Templates For Stunning Websites
Shay went with the general direction of the template’s original color scheme. In Lemongrass, we use light pink/peach and blue accents. Shay changed the shades where necessary and the template started to look like itself. We’re sure this will make the customization process much easier.
Olga is a web designer and copywriter who likes a clean editorial style, cluttered grids and a monochromatic look.
Previous Previous Previous Chic Squarespace Website for a Handmade Jewelry Supplier Next Next Chic Squarespace Website for a Marketing Strategist By entering your email, you indicate that you have read and understand our Privacy Policy and agree to receive marketing from.
Designing your own website is a great way to make your personal or business brand accessible and get your message out into the world, no matter what. This is an important step in building a public presence—launching a website makes the idea official so everyone can see it. Keep reading for essential website design tips that will help you build an effective online presence.
Healthcare Website Design — Websites By Elise :: Squarespace Web Designer & Seo Expert
Aesthetic elements such as color palette, icons and fonts are the foundation of your online brand. Picking them is all about knowing what your web design will grab your audience’s attention so that they will like it. Ultimately, these design elements help give your brand coherence and make it memorable.
Color helps your website visitors automatically experience your brand – whether it’s bold and colorful, calm and subdued, or somewhere in between. If you’re starting an online business, look at the color palettes your competitors are using to find opportunities to differentiate your brand and products. Experiment with different color combinations to see how they bring your brand to life. Keep it simple and don’t go overboard, but enjoy changing things up.
Learning how to use typography effectively is just as important as great photos and images when designing websites. Well-chosen fonts can tell your audience a lot about your brand and also play a role in online accessibility and readability. For example, a script or serif font is easy to read and best used for larger copy such as headlines, while sans serif fonts are useful for body copy and other long-form text.

There are no hard and fast rules about when and where you should use certain fonts, but it’s important to test your copy and make sure your website visitors can easily read your website content.
Creative Squarespace Websites For Your Inspiration — Applet Studio
An icon is a visual representation of a word or idea. They are especially useful on websites where users need information at a glance to help them navigate content.
For example, arrows on either side of an image on your website point to a gallery of photos that people can click on. Similarly, a call-to-action (CTA) button lets people know that clicking it means they’ll actually do something—an action called a “conversion.”
User experience (UX) is the overall experience someone has when they click on your website. Good UX is defined by how easy it is to navigate your site and whether people can find what they need anywhere on the site. There are four main steps to user experience design.
To get started, identify your target audience’s behavior, likes, dislikes, and current barriers to purchase. The better you understand your audience, the better you can design your website to appeal to them. You can also research your direct competitors to find out what content they offer their audience and what they expect from you.
Web Design Trends By Squarespace Circle — Squarespace Circle
Next, create a visual overview or “wireframe” of your entire website. Like a blueprint of a house, wireframes help you see how different parts of a site connect to each other and help you determine the extent of your site. For example, wireframing can help you decide if your website only needs three pages—for example, about, shop, and contact—or you can make it clear that you need separate pages for products, portfolio projects, or other information.
When setting up leads, you can strategically place CTA buttons that encourage people to browse, buy, learn more, or take another action that supports your business goals.
When the wiring is complete, share it with people to get feedback. You can launch your own version of your website and invite members of your target audience to test it. Ask for feedback on the overall look and feel, ease of navigation, and how simple and straightforward shopping is. Including their feedback will help you avoid problems during the launch.

As a final step, put into practice all the knowledge you have gathered from the testing phase. Implementation means nailing down the sitemap, tweaking the wire, fixing bugs, and making sure all the final content is ready to go.
Best Squarespace Design Courses Of 2023 (free + Paid) — Launch Happy
Since most people access the internet using their mobile devices, you need to design your website to be mobile responsive by making sure that it is as easy to use on a mobile phone or tablet as it is on a desktop computer or laptop. Mobile-first design prioritizes smaller screens by paring content down to the bare essentials – creating fewer pages, keeping file sizes small, and delivering concise messages. Starting small makes it easier to adapt your website design to larger desktop screens.
Many website templates have built-in responsive design features to ensure your website is compatible across all screen sizes. With any website template, your website automatically adjusts to different screen sizes. Fluid Engine , a code-free drag-and-drop grid editor, also lets you edit your mobile site separately from your desktop site. This allows you to make any number of best experience updates that create a compact and efficient mobile scrolling experience while maintaining the integrity of your desktop site.
Designing a mobile-first website starts with creating a “visual hierarchy of content.” List pieces of content in order of importance to decide what to spend your limited real estate on. For example, your logo and CTA buttons should be a high priority to ensure brand recognition and customer conversion.
A mobile-first site will also rank higher in search engine results because search engines read mobile versions of websites first. So, when your website is optimized for mobile, it is also optimized for search engines.
A Full Squarespace Review
A landing page is the first page that visitors see when they arrive at your website through an ad, email, or search engine such as Google. It doesn’t have to be the same as the homepage that acts as your website’s navigation hub, a landing page should prompt the customer to take immediate action – and it will do this in one of two ways:
Whichever type of landing page you choose for your website, you can fine-tune it by testing two different designs to see which one produces the highest conversions. For example, one social media product campaign may send viewers to one version of the landing page, while another social media product campaign leads to another.
Regardless of how users land on your page, make sure your website copy and design encourages a specific action—whether you want people to share their email address, buy a product, or read your blog content. Use attractive images and clear CTAs to grab your visitors’ attention and direct them to the desired action as soon as they arrive on your website.

If you want to collaborate on the look of your website, you may want to consider hiring a professional designer. Before hiring a website designer, weigh factors such as personal bandwidth, time to target launch date, and your overall goals and objectives.
Soft And Feminine Squarespace Website For A Digital Planner Business — Applet Studio
A website builder can give you the professionalism of a custom website that’s easy to set up yourself without the added cost of hiring a professional. This option also offers speed and flexibility – you can launch quickly and then easily customize and update your website as your business grows. Carly is the sole owner and designer of Carly Studio in Melbourne, Australia. She founded her own studio in April 2020 to support other small businesses. He wants to help them look good.
For her professional website, Carly used Squarespace and our Lora template. It’s very classy and modern, the vibe that Karlie was looking for.
The template’s dynamically split layouts and geometric shapes allow you to break out of Squarespace’s default design. Carly harnessed the power of split ends
How to publish your website on squarespace, how to sell on squarespace, how to make website on squarespace, how to build a website on squarespace, how to publish website on squarespace, how to change website name on squarespace, how to create a website on squarespace, how to create website on squarespace, how to design a website on squarespace, how to delete a website on squarespace, how to build website on squarespace, how to change website name squarespace