How To Create Website On Squarespace – By entering your email address, you indicate that you have read and understand our privacy policy and that you agree to receive marketing from .
Designing your own website is a great way to make your personal brand or business accessible and get your message across to the world, whatever that may be. It represents a milestone in creating a public presence: the launch of the website makes the idea official and visible to everyone. Read on for essential website design tips that will help you create an effective online presence without feeling overwhelmed.
Contents
How To Create Website On Squarespace

Aesthetic elements such as your color palette, icons and fonts form the foundation of your online brand. Choosing them is about knowing what will appeal to your audience so that your web design will appeal to them. Ultimately, these design elements will help give your brand consistency and make it more memorable.
How To Update Your Squarespace Browser Icon Or Favicon (for Free With Canva)
Color can help your website visitors automatically understand your brand, whether it’s bold and colorful, muted and calm, or somewhere in between. If you’re starting an online business, look at the color palettes your competitors are using so you can find opportunities to differentiate your brand and products. Experiment with different color combinations to see how they bring your brand to life. Keep it simple and don’t overdo it, but have fun changing things up.
Learning to use typography effectively is just as important as good photography and imagery when designing a website. A well-chosen font can tell your audience a lot about your brand and also play a role in accessibility and readability online. For example, script or serif fonts are most readable and best used for larger text, such as headlines, while sans-serif fonts are useful for body copy and other long text.
There are no hard and fast rules about when and where to use certain fonts, but it’s important to test your copy and make sure your website visitors can easily read the content on your site.
An icon is a visual representation of a word or idea. It’s especially useful on websites, where users need at-a-glance information to navigate your content.
How To Create A Website On Squarespace 7.0 (brine Template) — Chloë Forbes Kindlen
For example, arrows on either side of an image on your website point to a photo gallery that people can click through. Similarly, a call-to-action (CTA) button tells people that clicking it means taking something decisive — an action known as a “conversion.”
User experience (UX) is the overall experience someone has when clicking on your website. Good UX is determined by how easy it is to navigate your website and whether people can find what they need no matter where they are on the site. Designing the user experience consists of four main phases.
To begin, identify the target group’s behavior, likes and dislikes, and current purchase barriers. The better you understand your audience, the better you can design your website to appeal to them. You can also research direct competitors to get an idea of what content they offer their audience, and what your competitors expect from you.

Then create a visual overview, or “wireframe,” of your entire website. Like a blueprint of a house, a wireframe helps you see how the parts of your website are connected and helps you determine the size of your website. For example, with wireframing you can decide that your website only needs three pages, such as About, Shop and Contact, or make it clear that you need separate pages for products, portfolio projects or other information.
How To Create A New Page In Squarespace 7.1 // Squarespace 7.1 Tutorial — Insidethesquare.co
When you create a wireframe, you can also strategically place CTA buttons that encourage people to browse, buy, learn more, or take some other action that supports your business goals.
Once your wireframe is ready, you can share it with people to get feedback. You can launch a private version of your website and invite members of your target audience to test it. Ask for feedback on the overall look and feel, how easy it is to navigate, and whether making a purchase is simple and easy. Incorporating their feedback can help you avoid issues during launch.
The last step is to put into practice all the lessons you learned during the test phase. Implementation means capturing sitemaps, developing wireframes, troubleshooting and ensuring all final content is ready for launch.
Since so many people access the Internet through their mobile devices, you need to design your website to be mobile responsive by making sure it is as easy to use on a mobile phone or tablet as it is on a desktop or laptop computer. Mobile-first design prioritizes smaller screens by reducing content to the essentials, such as building fewer pages, keeping file sizes small, and delivering concise messages. Starting small makes it easy to adapt your website design to larger desktop screens.
Easy Steps Use Squarespace
Many website templates also have built-in responsive design features to ensure your site is consistent across all screen sizes. With each website template, your website automatically adapts to different screen sizes. Fluid Engine, a code-free drag-and-drop grid editor, also lets you edit your mobile website separately from your desktop site. This allows you to make best practice updates that create a simpler and more effective mobile scrolling experience, while maintaining the integrity of your desktop site.
Designing a mobile-first site starts with creating a “visual content hierarchy”. Organize your content by importance so you can decide where to spend your limited real estate. For example, your logo and CTA button should be a high priority to ensure brand recognition and customer conversion.
A mobile-first site will also rank higher in search engine results, because search engines actually read the mobile version of the website first. So when your website is optimized for mobile, it is also optimized for search engines.

A landing page is the first page visitors see when they come to your site by clicking on an ad, email or through a search engine like Google. The landing page doesn’t have to be the same as your home page, which acts as the navigation center of your website, but the landing page should drive direct customer action and this can be done in two ways:
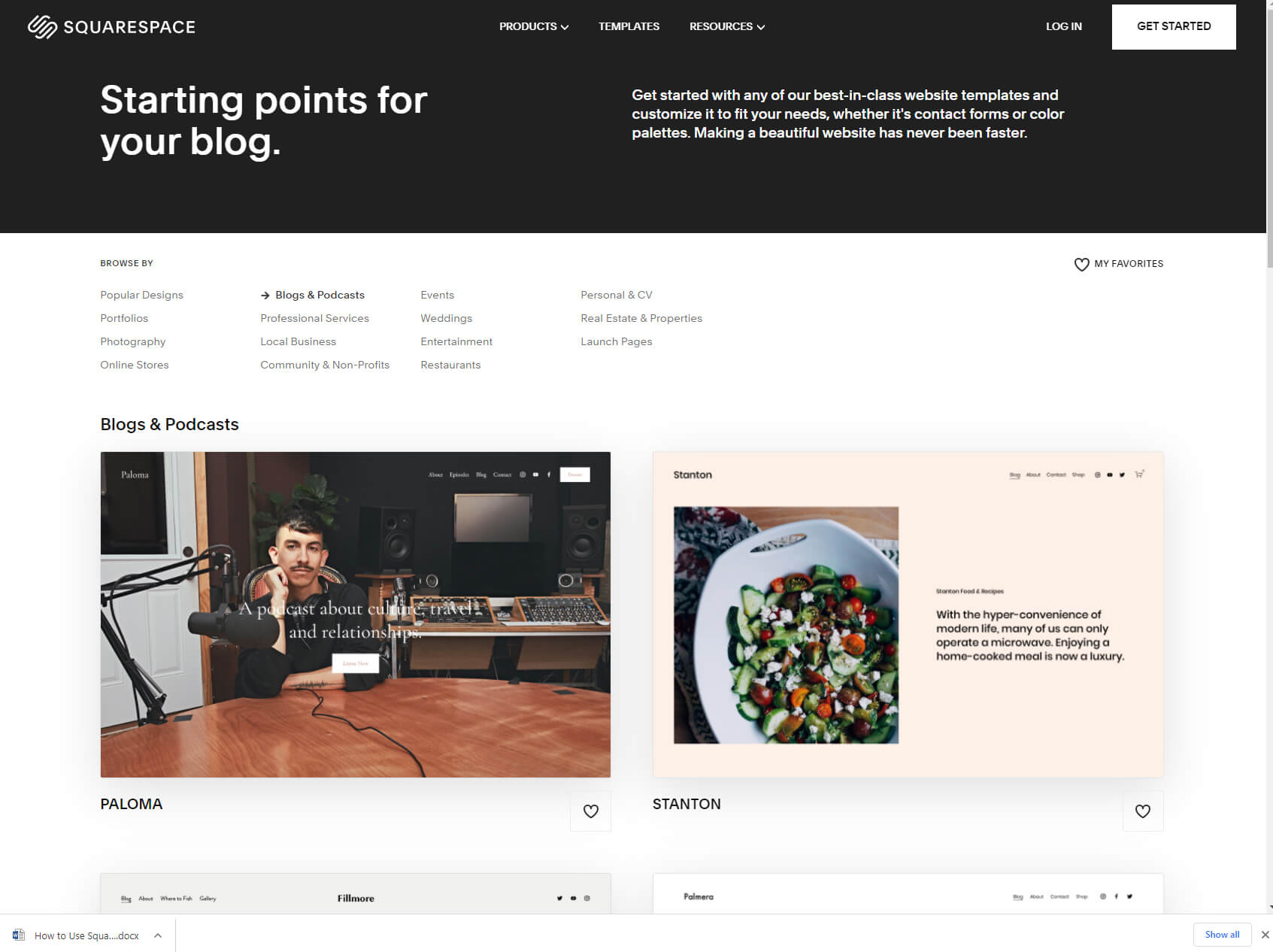
Choosing A Template On Squarespace To Finally Create Your Website
Whatever type of landing page you choose for your site, you can fine-tune it by testing two different designs to see which one converts better. For example, you can send viewers from one social media product campaign to one version of the landing page, while another social media product campaign leads to another.
Regardless of how users arrive on the page, make sure your website copy and design encourages a specific action, whether you want people to share an email address, buy a product, or read your blog content. Use attractive images and clear CTAs to grab visitors’ attention and direct them to the desired action once they land on your website.
If you want help creating a vision for your website, consider hiring a professional designer. Weigh factors such as your own bandwidth, the time you have until your target launch date and your overall goals before hiring a website designer.
Website builders like Website Builder can give you the professionalism of a custom website that you can easily set up yourself, without having to pay extra to hire a professional. This option also offers speed and flexibility: you can get started quickly and then easily customize and update your site as your business grows. If you’ve been following my blog for a while, you may have noticed that I talk about Squarespace. A lot. Like, a lot. I couldn’t resist it – after years of coding websites from scratch and trying many different platforms, I have finally found my happiness with Squarespace and I happily recommend it to all my clients, friends, family and honestly say to anyone asking me what they should use to build their website.
How To Add A Terms And Conditions To Squarespace
But in all these posts, I never wrote about how to get started with Squarespace. So it’s time to change that. In today’s entry, that’s what I’m going to talk about. I will discuss how to strategize your website, how to build a website with Squarespace, explain which Squarespace templates to use for your website, the important things to do before building your website with Squarespace, and of course how to build your Squarespace custom site web.
Note: If you want to follow this post, I have a free website training and roadmap that you can download. It covers all the steps in the process, so go ahead and drop your email below so I can send it to you:
Of course I’m joking. Both of those things are completely optional, but I find that I always work better with a nice hot cup of coffee and my favorite song in the background. So if that’s you too, go ahead and set it up. I will wait.

Before we delve into the entire process of designing and building a website, I want to explain what goes into creating a successful website and what a successful website is to begin with.
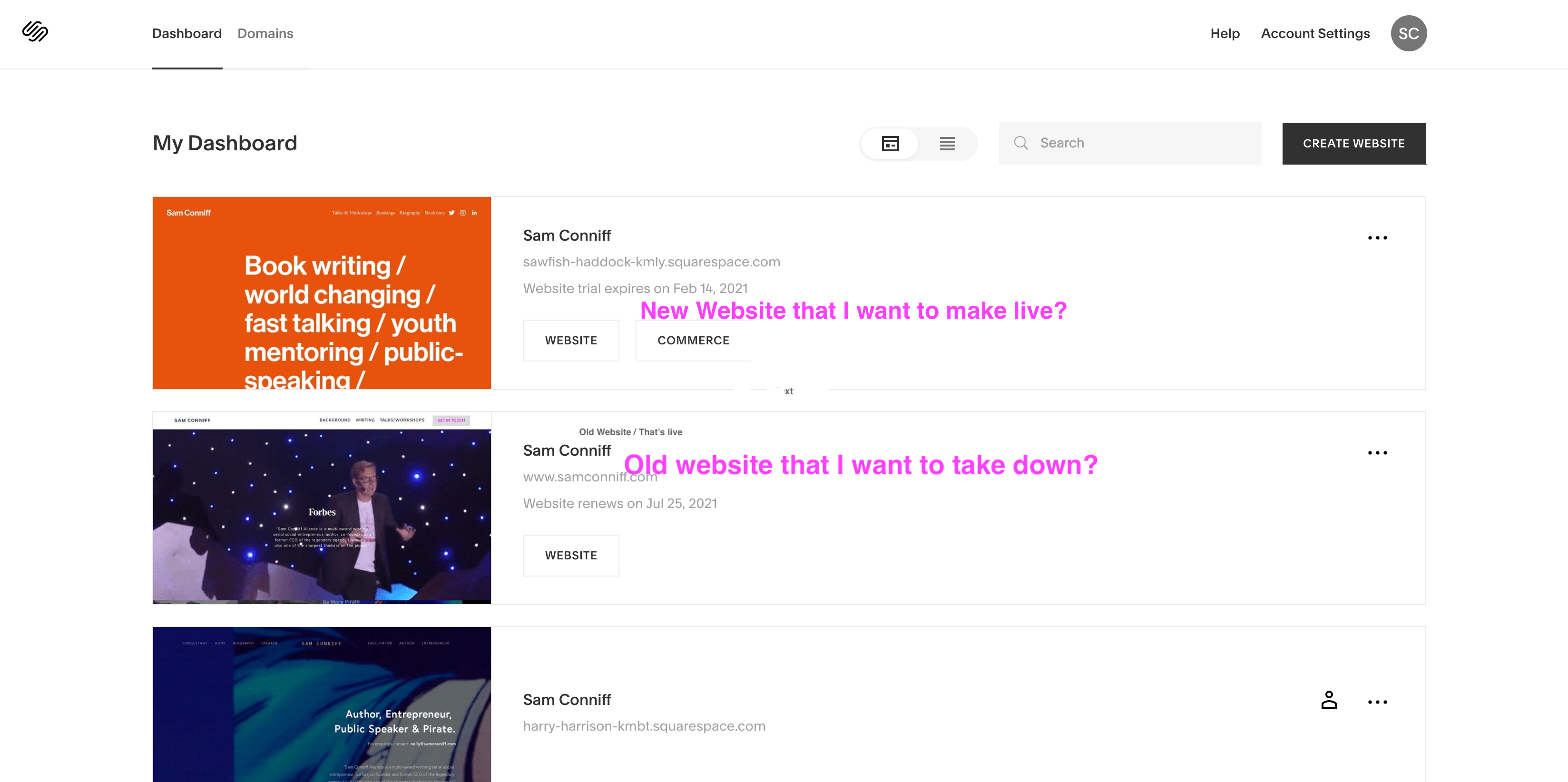
My Step By Step Guide For Getting Started With Squarespace
Your website is your online home.
How to create a website squarespace, how to create a logo on squarespace, squarespace create website, how to create promo code on squarespace, how to create a website on squarespace, how to create a coupon on squarespace, create a free website squarespace, how to create a blog on squarespace, how to create discount code on squarespace, how to create landing page on squarespace, how to create a website using squarespace, how to create a website in squarespace
